子要素を縦方向に高さを均等にしつつ配置

画面全体に対して、子要素の高さを縦方向に揃える。
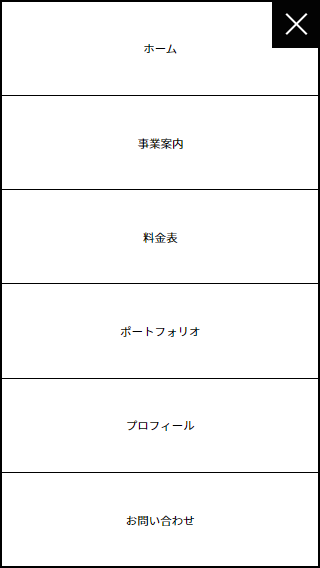
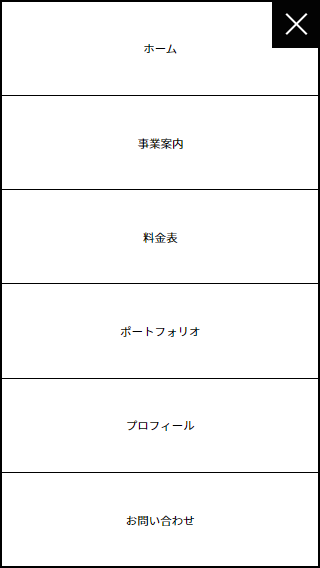
上記の画像のように、要素を縦方向に均等に並べます。
子要素の高さも縦方向にいっぱいに広げます。
実装例

HTML
<ul class="nav_list">
<li><a href="http://siteurl">ホーム</a></li>
<li><a href="http://siteurl/about">事業案内</a></li>
<li><a href="http://siteurl/price">料金表</a></li>
<li><a href="http://siteurl/portfolio">ポートフォリオ</a></li>
<li><a href="http://siteurl/profile">プロフィール</a></li>
<li><a href="http://siteurl/contact">お問い合わせ</a></li>
</ul>
CSS
#gnavi > ul.nav_list {
overflow-y: scroll;
width: 100vw;
display: flex;
flex-wrap: wrap;
flex-flow: column;
justify-content: space-around;
}
#gnavi .nav_list > li {
flex-grow: 1;
}
#gnavi > ul > li > a {
padding: .2rem;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
box-sizing: border-box;
}


