flexboxとmatchHeightを掛け合わせると子要素の上下の余白が不揃いに。
2021.03.29 Mon
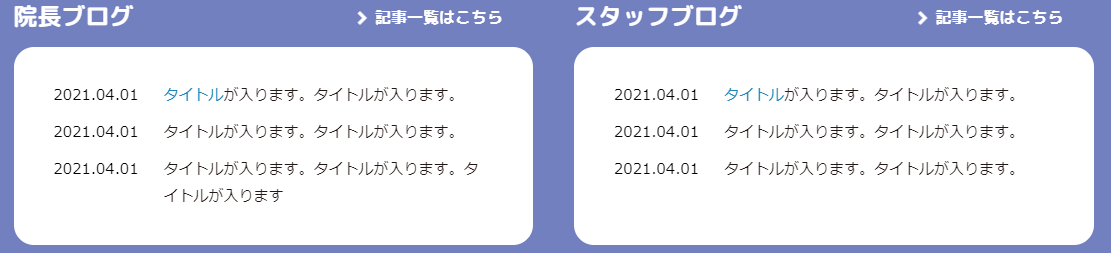
FLEXBOXを使って要素を横並びにすると、子要素の上下方向の余白が左右均等にならない時がある。
親要素には下記CSSを記述。
.flexBox {
display: flex;
display: -webkit-flex;
justify-content: space-between;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
}
左の要素と右の要素とでは、子要素のliの高さが同じになっておらず、若干、右側の要素のliの方が余白が多いように見える。

解決方法
親要素にalign-content: flex-startを追加。
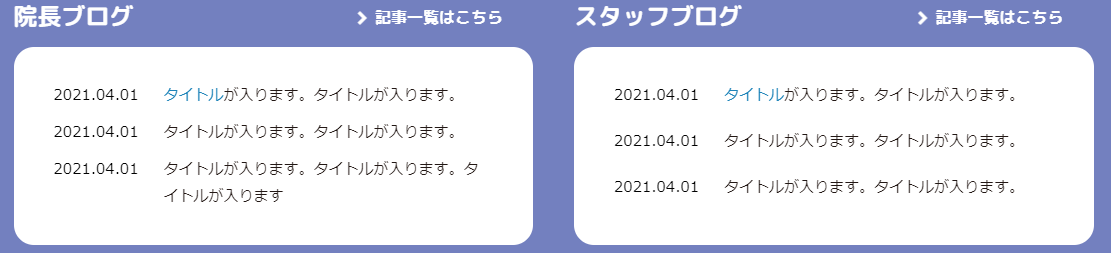
フレックスボックスにalign-contentを追加して、ULの子要素の開始位置を上方向に揃えることで解決できます。
.flexBox {
display: flex;
display: -webkit-flex;
justify-content: space-between;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
align-content: flex-start;
}
結果