お問い合わせ画面などで使うステータスバーのCSS

お問い合わせページなどでよく使う『現在開いているページのステータスを示す』バーのHTMLとCSSです。
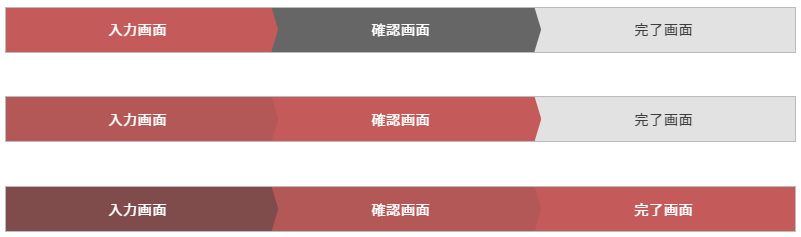
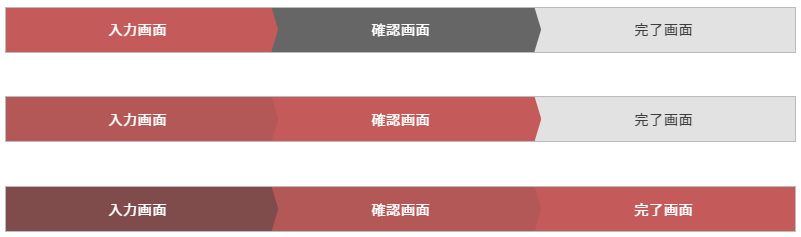
下記の画像ような感じの要素です。
レスポンシブ対応です。
入力画面、確認画面、送信完了画面を用意できるmwwpformプラグインを使用することを前提としています。
単位はREMになっていますが、環境に合わせて調整ください。

body#contact .post-content ul.stepbar {
display: flex;
flex-wrap: wrap;
margin: 0 0 .5rem;
border: .01rem solid #bbb;
overflow: hidden;
}
body#contact .post-content ul.stepbar > li {
display: flex;
align-items: center;
justify-content: center;
flex-wrap: wrap;
position: relative;
padding: 0;
flex-grow: 1;
}
@media (min-width:768px), print {
body#contact .post-content ul.stepbar > li {
height: .5rem;
}
}
@media (max-width: 767px) {
body#contact .post-content ul.stepbar > li {
height: .75rem;
}
}
body#contact .post-content ul.stepbar > li:before, body#contact .post-content ul.stepbar > li:after {
content: "";
position: absolute;
top: 0;
}
body#contact .post-content ul.stepbar > li:before {
display: block;
width: .01rem;
height: 100%;
background-color: #bbb;
right: 0;
border-radius: 0;
top: 0;
left: 0;
}
body#contact .post-content ul.stepbar > li:after {
margin: auto;
display: flex;
width: 0;
height: 0;
right: -.1rem;
align-items: center;
justify-content: center;
z-index: 1;
bottom: 0;
border-left: .15rem solid;
}
@media (min-width:768px), print {
body#contact .post-content ul.stepbar > li:after {
border-top: .5rem solid transparent;
border-bottom: .5rem solid transparent;
}
}
@media (max-width: 767px) {
body#contact .post-content ul.stepbar > li:after {
border-top: .75rem solid transparent;
border-bottom: .75rem solid transparent;
}
}
body#contact .post-content ul.stepbar > li:first-child:before, body#contact .post-content ul.stepbar > li:last-child:after {
display: none;
}
body#contact .post-content ul.stepbar.input > li:first-child.active, body#contact .post-content ul.stepbar.confirm > li:nth-child(2).active, body#contact .post-content ul.stepbar.complete > li:last-child.active {
background-color: #C45A5A;
color: #FFF;
}
body#contact .post-content ul.stepbar > li.active:after {
border-left-color: #C45A5A;
}
/*input*/
body#contact .post-content ul.stepbar.input > li:first-child {
background-color: #666;
color: #FFF;
}
body#contact .post-content ul.stepbar.input > li:nth-child(2) {
background-color: #666;
color: #FFF;
}
body#contact .post-content ul.stepbar > li:nth-child(2):after {
border-left-color: #666;
}
body#contact .post-content ul.stepbar > li:last-child {
background-color: #E2E2E2;
}
/*confirm*/
body#contact .post-content ul.stepbar.confirm > li:first-child {
color: #FFF;
background-color: #B35757;
}
body#contact .post-content ul.stepbar.confirm > li:first-child:after {
border-left-color: #B35757;
}
body#contact .post-content ul.stepbar.confirm > li:nth-child(2):after {
border-left-color: #C45A5A;
}
/*complete*/
body#contact .post-content ul.stepbar.complete > li:first-child {
color: #FFF;
background-color: #7F4B4B;
}
body#contact .post-content ul.stepbar.complete > li:first-child:after {
border-left-color: #7F4B4B;
}
body#contact .post-content ul.stepbar.complete > li:nth-child(2) {
background-color: #B35757;
color: #FFF;
}
body#contact .post-content ul.stepbar.complete > li:nth-child(2):after {
border-left-color: #B35757;
}




